gifアニメーションって作ったことありますか。
gifアニメーションとは、一言で言うと動く画像です。
今回、こんな感じの画像が切り替わるタイプのものを作ってみましたので、かなり我流ですが、作り方を備忘録として残しておきます。

このgifアニメーションはフリーソフトのGIMPで作りました。
このようなgifアニメーションは画像をアップロードして作成できるサイトもあります。webサイトならJavascriptとCSSやjQueryを使って、このようなアニメーションを表現することもできます。
作り方
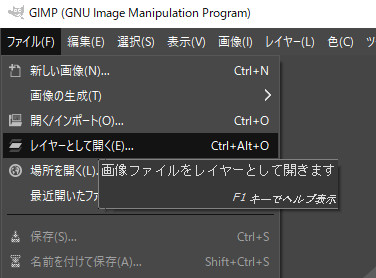
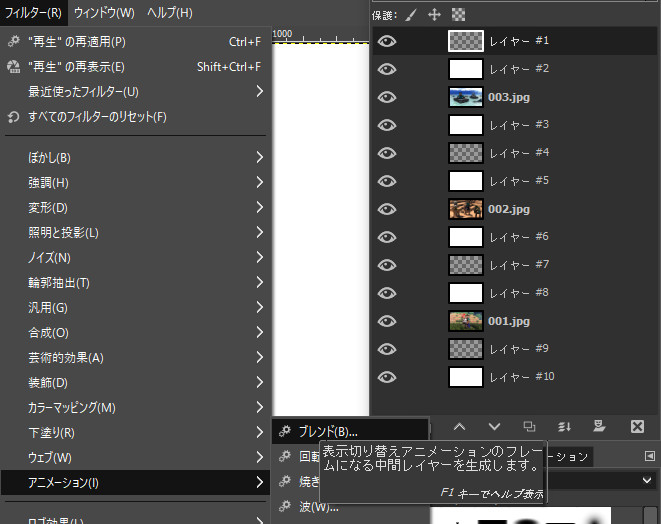
1 まずはアニメーションにしたい画像をレイヤーとして開いていきます。

今回は001.jpg、002.jpg、003jpgの3つの画像でアニメーション画像を作っていきます。

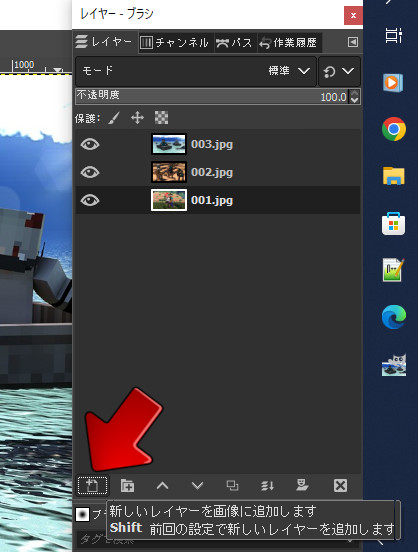
使いたい画像をすべてレイヤーで開くと、レイヤーウィンドウに並びます。一番下から上に向かってアニメーションが再生される感じになります。

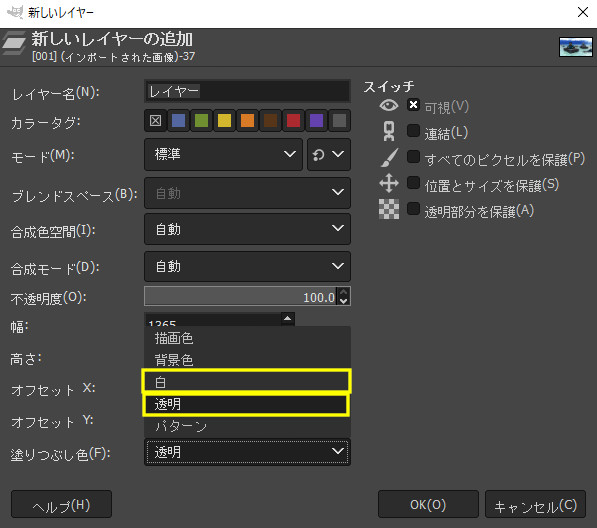
2 フェードイン、フェードアウトの効果を入れるために、背景透明画像と背景白画像を各レイヤーの間に入れていきます。
背景透明画像と背景白画像はレイヤーウインドウの下にある赤矢印から追加します。


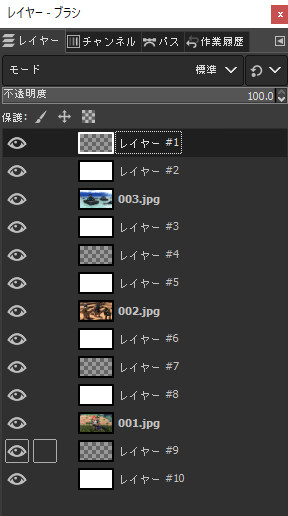
001.jpg、002.jpg、003jpgの3つの画像の前後に、背景透明画像と背景白画像を交互に入れていきます。

3 フィルタでアニメーション設定をしていきます。

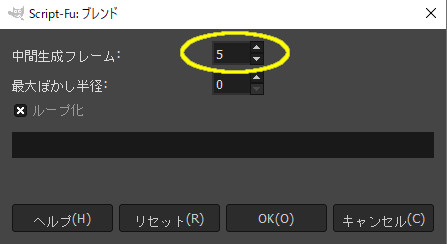
中間生成フレームは2~5で設定しOKを押します。中間生成フレームは数字が大きいと、出力したファイルが重くなります。

ブレンドすると、次のようになります。

続いて、GIMP画面上部にあるフィルタ→アニメーション→GIF用最適化

GIF用最適化をおこなうと、レイヤーウインドウは以下のようになります。

画像1の後にある(100ms)というのが表示秒数です。このままアニメーションとして出力してしまうと、001.jpgや002.jpg、003jpgの画像の切り替わりが早すぎるので、時間を設定します。
時間設定例は以下のとおりで、直接手入力で変更します。
基本的には、001.jpg、002.jpg、003jphの表示時間を長めに設定し、それ以外は100msにする感じです。

4 gifアニメーションとして出力
最後にgifアニメーションとして出力します。
ファイル→名前を付けて保存します。

適当にanime.gifとかにして、画面下部のエクスポートボタンで出力します。

エクスポートボタンを押すと、つぎのような画面が出ますので、アニメーションとしてエクスポートを選択して、画面下部のエクスポートボタンを押します。最後のエクスポートはPCのスペックによって、時間がかかる場合があります。

以上で作成完了です。
GIMPはフリーソフトながら、いろいろと奥が深いので使ってみると、意外な発見があって楽しいです。
今回は以上です。
最後までありがとうございました。それではまた~。